Nach dem ich Ollama als Server bereits installiert hatte und das ein oder andere Python-Programm geschrieben hatte das die API Schnittstelle sowie die dahinter liegenden Sprachenmodelle genutzt haben weckte Open-WebUi für Ollama mein Interesse. So ist dieser Beitrag hier entstanden der beschreibt wie Ihr Open-WebUi installiert und nutzen könnte. Im unteren Teil nach dem Einrichten von Open-WebUi für Ollama kommt noch ein kleiner erster Erfahrungsbericht. Aber jetzt geht es erst einmal damit los Open-WebUi auf einem Ubuntu Rechner zu installieren.
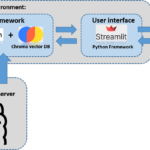
Hier eine kleine Ansicht wie die Architektur bei mir aktuell aussieht.
Mehr zu Open-WebUi gibt es hier auf GitHub zum Nachlesen: GitHub Open-WebUi
Installation von Open-WebUi
Einmal das Softare repository auf einen aktuellen Stand bringen.
Befehl: sudo apt-get update
Docker und Containerd.io installieren.
Befehl: sudo apt-get install docker-ce docker-ce-cli containerd.io
Mit dem folgenden Befehl bitte einmal prüfen ob Docker auch wirklich installiert wurde und sehrwarscheinlich fehlerfrei läuft.
Befehl: sudo docker run hello-world
Als nächstes einmal testen das Ollama auch wirklich auf Deinem Rechner läuft. Dazu im Browser einmal http://127.0.0.1:11434 öffnen und es sollte folgende Seite im Browser erscheinen.
URL: 127.0.0.1:11434
Wenn Ollama nicht bei Dir läuft bzw. Du es erst noch installieren musst, dann findest Du hier die Installationsanleitung.
URL: https://ai-box.eu/top-story/ollama-ubuntu-installation-und-konfiguration/1191/
Jetzt einmal den Open-WebUi Container bauen mit dem folgenden Befehl. Diesen habe ich von dem folgenden Medium-Post hier Ollama with Ollama-webui with a fix genommen da der Befehl in der Open-WebUi nicht bei mir funktioniert hat.
Befehl: docker run -d --network="host" -v open-webui:/app/backend/data -e OLLAMA_API_BASE_URL=http://localhost:11434/api --name open-webui ghcr.io/ollama-webui/ollama-webui:main
Mit dem jetzt folgenden befehl wird der open-webui Docker Container nach jedem Neustart des Systems ebenfalls neu gestartet.
Befehl: docker run -d --network="host" -v open-webui:/app/backend/data -e OLLAMA_API_BASE_URL=http://localhost:11434/api --restart always --name open-webui ghcr.io/ollama-webui/ollama-webui:main
Jetzt sollte der WebUi Container laufen und Du in der Lage sein Open-WebUi über die folgende URL zu öffnen.
URL: 127.0.0.1:8080
Soll die Open-WebUi Ollama Oberfläche über das Intranet aufgerufen werden dann muss nach folgender Logik die URL aufgebaut sein.
URL: <IP-Adresse:8080>
Docker Befehle
Jetzt ist es so bis bei mir der Docker Container ohne Probleme lief uns sich Open-WebUi mit dem Ollama Server verbunden hat bedurfte es mehrere Anläufe. Daher möchte ich euch die folgenden Befehle mit an die Hand geben um auch einen Docker Container wieder löschen zu können den man nicht mehr braucht oder einfach neu anlegen möchte.
Mit dem folgenden Befehl werden alle Docker Container angezeigt mir ihrer ID
Befehl: docker ps -a
Jetzt sollte man zunächst einmal den betroffenen Docker Container stoppen. Das macht ihr mit dem jetzt folgenden Befehl und der zum Docker Container gehörigen ID.
Befehl: docker stop <angezeigte Docker ID>
Mit diesem Befehl entfernt ihr den Container.
Befehl: docker rm <angezeigte Docker ID>
Jetzt könnt ihr mit einen leicht angepassten Befehl den Container z. B. neu bauen.
Update Open-WebUi Ollama
Der folgende Befehl lädt die neueste Version von Open-WebUi herunter.
Befehl: docker pull ghcr.io/open-webui/open-webui:main
Jetzt den laufenden Open-WebUi Container stoppen.
Befehl: docker stop open-webui
Als nächstes den Open-WebUi container löschen damit dieser neu gebaut werden kann.
Befehl: docker rm open-webui
Mit dem jetzt folgenden befehl wird der open-webui Docker Container nach jedem Neustart des Systems ebenfalls neu gestartet.
Befehl: docker run -d --network="host" -v open-webui:/app/backend/data -e OLLAMA_API_BASE_URL=http://localhost:11434/api --restart always --name open-webui ghcr.io/ollama-webui/ollama-webui:main
Open-WebUi Ollama Oberfläche
Wird die Web-Oberfläche von Open-WebUi Ollama das erste Mal geladen dann muss ein User angelegt werden.
Wichtig: Dieser User hat dann die Admin-Rechte und es ist daher wichtig sich die Anmeldeinformationen zu merken.
Hier einmal die Sicht nach der ersten Anmeldung. Jetzt muss noch ein oder mehrere Sprachenmodelle LLM’s herunter geladen werden damit wir auch mit unseren Daten bzw. mit dem Modell chatten können.
Sprachenmodell herunter laden
Es lassen sich Modelle ganz komfortabel mit dem Admin-User über die Web-Oberfläche herunter laden. Das ist wirklich klasse und funktioniert ohne Probleme. Nach dem Download stehen die Modelle dann direkt für die Verwendung zur Verfügung.
Sprachenmodell auswählen
Jeder Nutzer kann jetzt die herunter geladenen Sprachenmodelle auswählen und mit diesen Arbeiten. Das funktioniert wirklich gut.
Daten wie PDF Dateien Hochladen
Es ist auch möglich Daten in Form von z. B. PDF Dateien hochzuladen. Mit diesen kann dann im Chat Fenster nach dem Upload dann interagieren. Das klappt wirklich gut und macht viel Freude. Am besten hat es mit Katalogen geklappt. Lädt man mehrere Dateien hoch wie z. B. die Geschäftsbericht von Mercedes Benz dann stößt das von mir verwendeten Sprachenmodell bzw. die Open-WebUi Lösung bei der Interaktion mit den PDF Dateien wohl an seine Grenzen.
Hier ein Bild des Menüs bevor ich die PDF Dateien hochgeladen habe.
Nach dem Upload von ca. 30 PDF Dateien sieht das Fenster dann wie folgt gezeigt aus.
Anschließend habe ich auf den Chat-Modus gewechselt und mit “#” alle PDF Dateien dem Chat hinzugefügt mit denen ich Chatten wollte. Das Ergebnis seht ihr dann im Bild.
Open-WebUi Prompt Community
Sehr spannend finde ich auch die Möglichkeit sich ein Prompt Template anzulegen das dem verwendeten LLM nach einen bestimmten Style mitgibt wie sich dieses verhalten soll. Daher lohnt es sich einmal die folgende URL anzuschauen und sich exakt solch ein Template anzulegen für z. B. wiederkehrende Aufgaben wie im Marketing Texte zu genieren. So könnte man sich ein Prompttemplate für einen Marketing-Experten anlegen und mit diesem Arbeiten.
URL: https://openwebui.com/?type=prompts
Ich habe mir einen Prompt gebaut der als ein Art Assistent agiert für ein Call-Center und persönliche Informationen des Kunden abfrägt die gebraucht werden um einen Kreditvertrag abschließen zu können. Das Prompt-Template sieht wie folgt aus.
Zusammenfassung
Mir hat es viel Freude bereitet Open-WebUi für Ollama zu installieren und damit das ein oder andere auszuprobieren. Das Chatten mit PDF Dateien klappt auch gut solange man nicht zu komplexe Anfragen startet. Aber auch hier muss ich mich noch viel mehr mit der Lösung beschäftigen. Auch habe ich mir ein Prompt-Template angelegt das ganz gut funktioniert und mir viel Freude bereitet hat. Allerdings gilt auch hier für einen professionellen Einsatz bedarf es noch einiger Verbesserungen. Aber um sich ein paar nette Texte für Twitter & Co. generieren zu lassen fand ich es ausreichend. Viel ligt ja hier auch am dahinter liegenden Sprachmodell was dieses kann. Ich denke das wird sicher bald noch viel besser werden.























Hallo, ich habe ihre Anleitung befolgt und bekomme im letzten Schritt leider immer folgende Meldung im Terminal: bash <(wget -qO-…
Hi Dennis, vielen Dank für den Hinweis, ich habe die URLs angepasst so das diese wieder gehen. Ich bin gespannt…
Ich weiss, es ist noch im Aufbau. Aber hier ist ein Broken Link: https://www.ai-box.eu/smurf_training_data_small.zip Freue mich drauf, die ganze Serie…